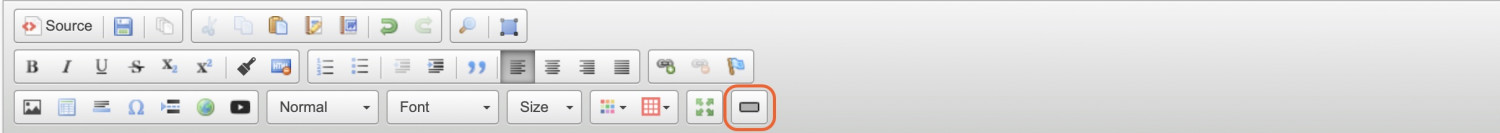
You're able to add a button to any page on the site, using the Button option in the toolbar at the top of the page editor.

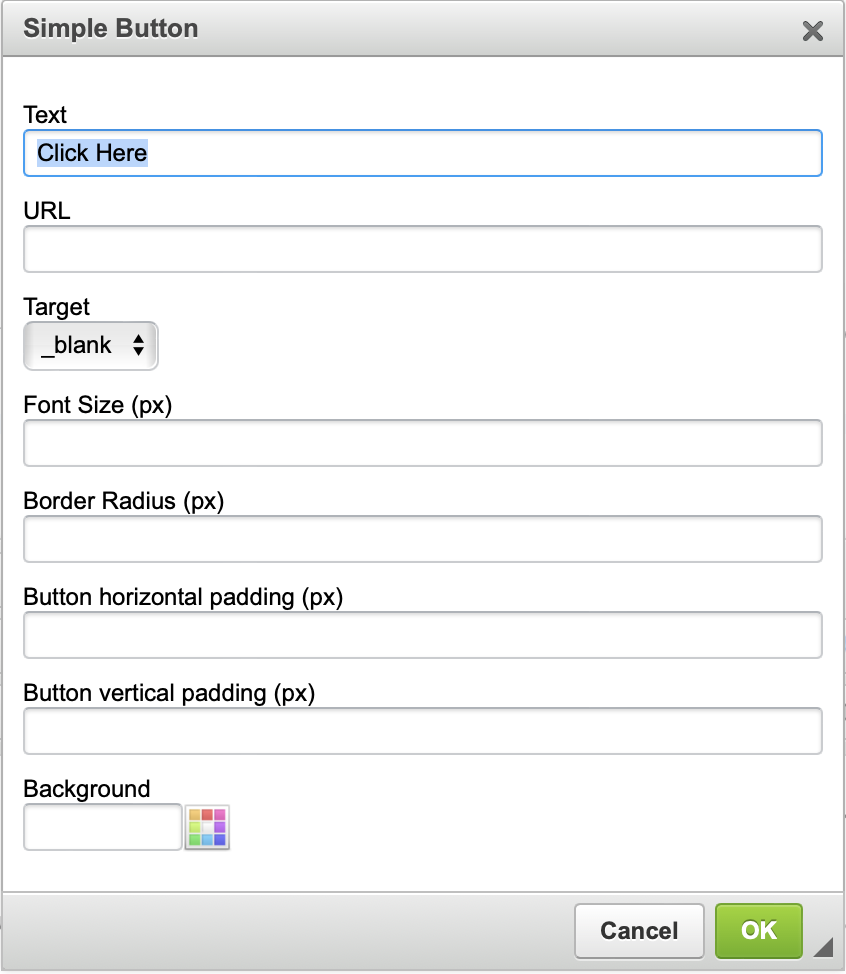
In the window that opens, you will be able to set up your button.

Text is where you set the text that will appear on the button. For example, if the button is for donations, you could change the text to 'Donate'.
URL is the web address that you want visitors to go to when they click the button.
Target can be set to _blank if you want a new browser tab to be opened when people click the button, or _self if you want visitors to remain in the same tab in their browser when they click the button
Font Size allows you to set the size of the text that appears in the button.
Border Radius allows you to set how rounded the corners of the button will be. If you don't want rounded corners, this can be set to 0.
Button Horizontal Padding allows you to set how much space there will be between the text and the left and right edges of the button.
Button Vertical Padding allows you to set how much space there will be between the text and the top and bottom of the button.
Background allows you to set the colour of the button.
Once you have completed all the settings, you can click the OK button and the button will be added to your page.